[day9]-突破自我的罩門之網站.企劃.設計,RWD版面設計(電腦版面)
昨兒架好我們的免費虛擬主機後,終於要進入我們的正軌了~
開始設計個人網站的版面配置,這邊大概說一下網頁應用程式的整套流程為
企劃→設計→製作開發→測試→發布→更新
那我因為我主要想做的是個人作品集嘛~
我們在day5的時候已經大致規劃好需要的頁面了,今天來做一個版面的設計~
小妹我最不會的就是設計了~嗚嗚QQ 記得在網路上看到有一說,
「設計人的思考是橫向的、程式人思考是直向的」
好吧~我簡陋了畫了一個初稿,在紙筆上畫出最直接的想法~

哈哈~真的超簡陋的XDD
有了初稿後,在用繪圖軟體規劃一下實際在電腦上看到的頁面~
在這邊繪圖軟體使用Sketch(只支援mac OS系統)
如果你是win系統的話,沒關係~可以使用Adobe出的Photoshop、illustrator等等不設限....
其實我比較常用的是Photoshop CC版本,但是因為Sketch有出一些Web Design的Template,鐵人賽講求快速的話,是一個不錯的選擇~(但我不太會用....)
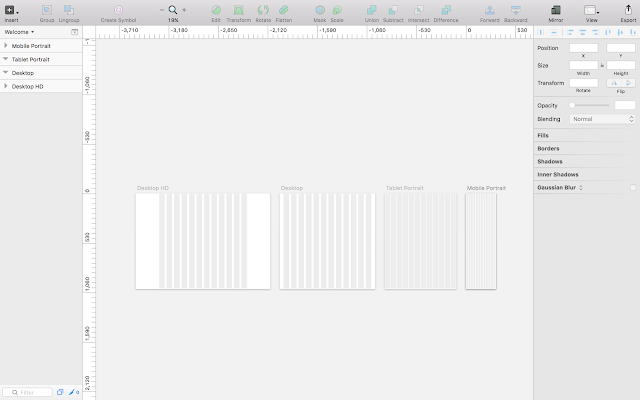
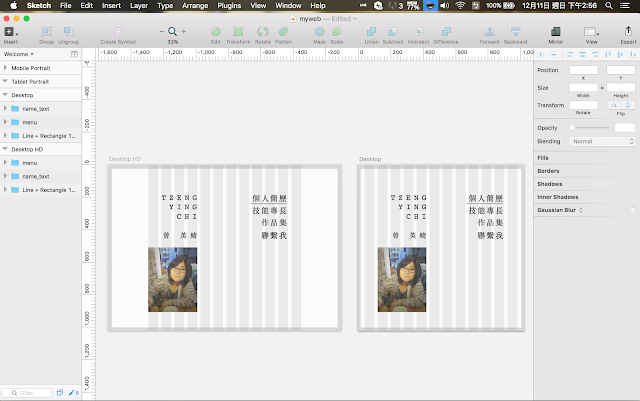
下圖是Sketch的RWD的格線系統Layout模式,直接清楚明瞭的讓你看在各個平台上輸出的模樣

左到右為的版面為:電腦HD(桌上型)、電腦(比較偏筆電)、平板、手機版

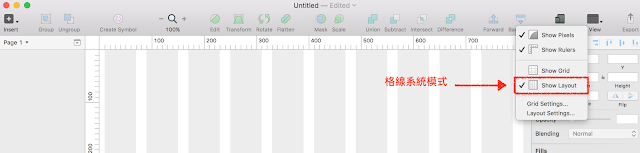
要做RWD網頁的話,可以開啟格線系統Layout模式,他會直接給你12條格線方便你排版,排完後可關起來看整體的感覺~當然如果你不要制式的12條格線,下面有Layout Settings讓你自己調整格線的間距和格線數目

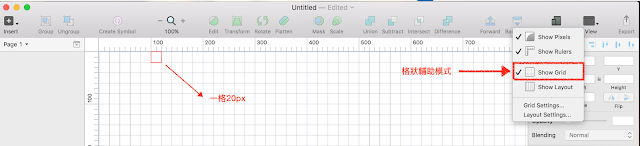
如果是畫UI的話,可以開啟輔助格狀模式,我現在一格調整為20像素(px),一樣可以透過Grid Settings去設定你想要一個多大等等.....
(小妹我因為沒有準備好圖片,所以花了一點在修圖等等的....sorry....)
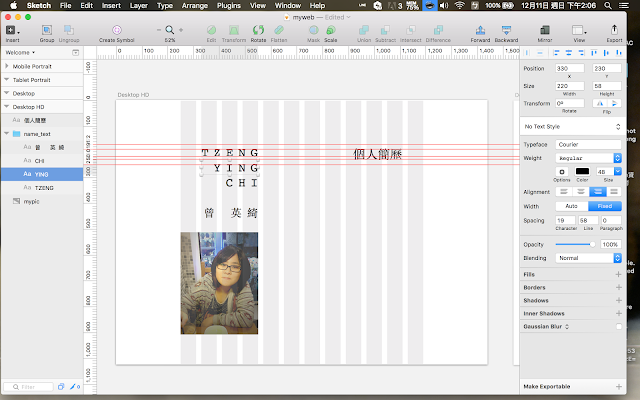
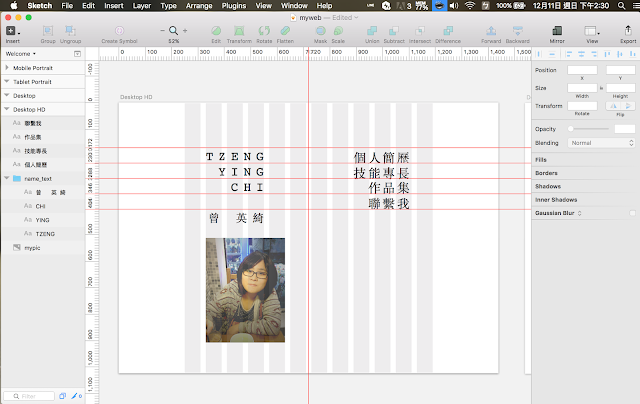
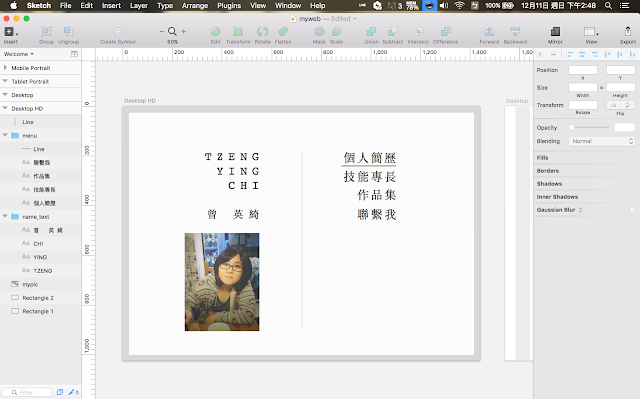
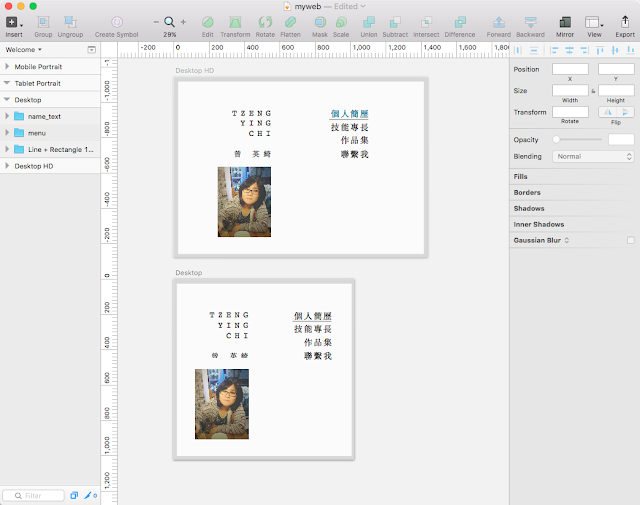
首先想要的效果是簡潔、簡單、現代化、視覺化,花了一些時間畫出我的首頁layout,在製作過程中,可以看到我的文字和圖片對齊至格線,這樣之後在Coding時搭配我們Bootstrap格線系統,會相較好掌控並比較容易撰寫!
以下是我在畫layout的過程,貼上來給各位看看~希望大家不嫌棄可以提出建議~呵呵~
首頁的部分~






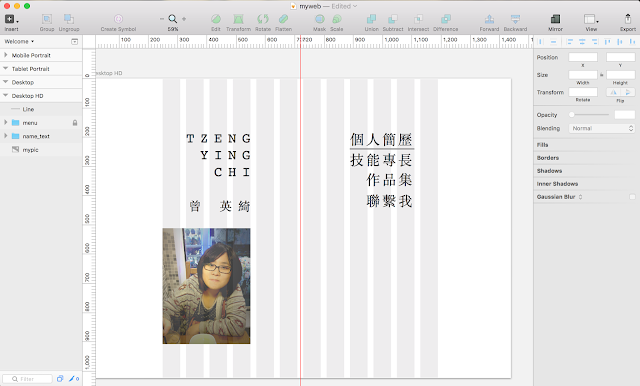
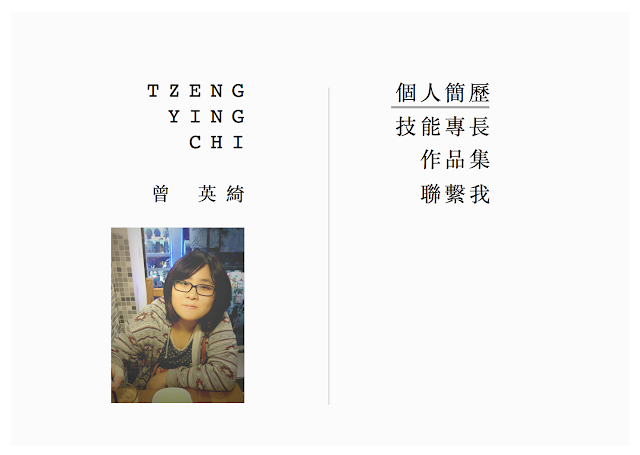
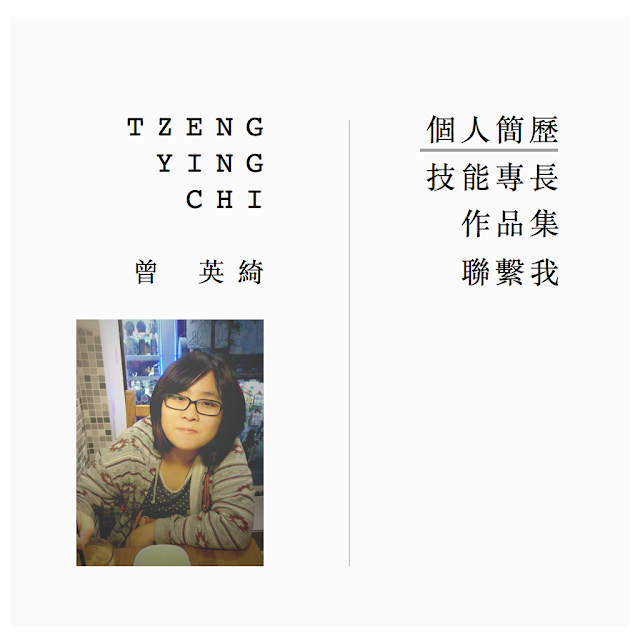
首頁的成果視覺Layout:
電腦版 版面配置(HD)


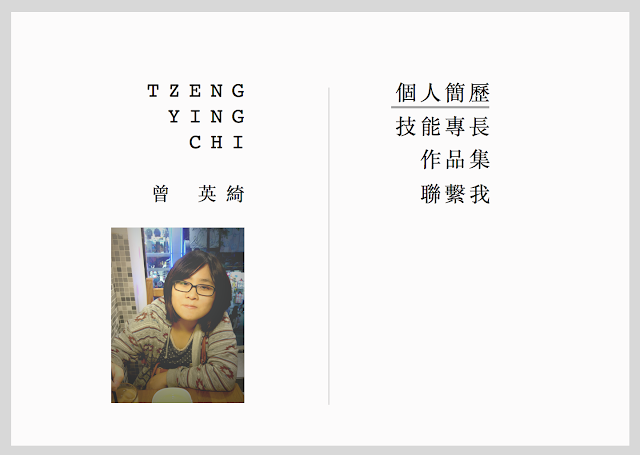
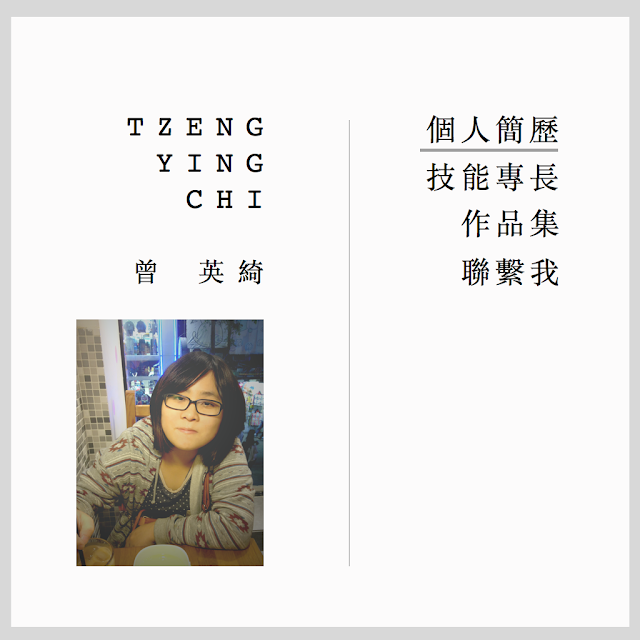
電腦版 版面配置(小螢幕)


那今天就先設計到這邊囉~明天再來設計平板&手機版的頁面囉~
--------
文後-
我真的很不會視覺設計啊.....Orz
文後-
我真的很不會視覺設計啊.....Orz
-同步連載於"iT邦幫忙"鐵人賽活動系列文章[ 著作權為 Ying-chi Tzeng所有,轉載請告知~]

0 留言:
張貼留言