[2019鐵人賽] - 30.IoT & Maker!想像力就是你的超能力!創客精神永不熄滅! - 相關參考推薦、感謝與結語。
本系列的目標對象為:入門者、對 Javascript 有一些認識想玩硬體者
這次主題選擇用 Javascript 進入 Arduino 是因為我對C語言也沒有很熟...._(´ཀ`」 ∠)_
但我又很想玩 Arduino 做一些東西出來,於是找到 Johnny-Five 邊寫邊紀錄實驗的過程~
從基礎的 Arduino 開始實作在慢慢進入物聯網,如果有沒有寫好的地方請大家多多見諒....
未來也會把前面沒寫好有錯誤的地方修正過來。
## 相關參考推薦
有兩本書我非常推薦,分別是ヽ(・×・´)ゞ
> 超圖解Arduino 互動設計入門
- 作者:趙英傑
- ISBN:9789863121954
- 出版社:旗標
這本是屬於最入門的,例如電子電路、電子元件是什麼都會用淺顯易懂的方式和你說,個人認為如果入門者可以買來看看!
>超圖解物聯網IoT實作入門:使用JavaScript/Node.JS/Arduino/Raspberry Pi/ESP8266/Espruino
作者: 趙英傑
ISBN:9789863123439
出版社:旗標
這本書建立在「超圖解Arduino 互動設計入門」之上,
他有很多範例都會說之前有寫在超圖解Arduino 互動設計入門書上,所以直接進入實作可以說是續集的概念~
還有開發領域比較廣也介紹比較多開發版,我就是看這本書才發現有Johnny-Five的 ~
如果你看了前面那本,那這本也跟著看下去吧!
> Webduino
之前就有看到 Webduino~
結合Web + Arduino,從最早的Webduino Fly到Webduino Smart、Webduino 豪華套件包我都有買~
官網上的範例我也有看完,覺得超好玩的自己也有實作一下!
所以這次才想用 ESP8266 自己試做看看 Johnny-Five 有沒有辦法做出無線操控 Arduino,有找到一些文章但是我還沒有成功,再接再厲了....
去年也有看到 oxxo 大大寫的鐵人文
> Webduino 不只是物聯網,智慧插座也可以很 Modern~ 系列
https://ithelp.ithome.com.tw/users/20091306/ironman/1161
也可以拜讀一下~
Youtube 上現在也很多創意的 Arduino 點子~
我自己是有訂閱這個頻道~
> How To Mechatronics
https://www.youtube.com/channel/UCmkP178NasnhR3TWQyyP4Gw
### HTML、CSS 推薦參考
這個不用多說啦!唯一推薦 Amos 老師!前端界的大神!去年的影片組冠軍!
> CSScoke
資源都放在上面了!老師也幫你整理了!別說學不會!
### Javascript 推薦
Kuro Hsu 老師
重新認識 JavaScript 系列
https://ithelp.ithome.com.tw/users/20065504/ironman/1259
然後iT邦把這系列出成書了!我自己也有買一本來看~
> 0 陷阱!0 誤解!8 天重新認識 JavaScript!(iT邦幫忙鐵人賽系列書 - 02)
作者: 許國政
ISBN:9789864344130
出版社:博碩
其他還有 Kevin 老師、Alex 老師、Tommy 老師~
都是前端界的翹楚!可以搜尋一下~
## 困難
這次鐵人賽真的花了非常非常多的時間來準備.....
連續參加鐵人賽四次了,前三屆花的時間也沒有這次多,要有多硬就有多硬!
今年我六月底就開始準備了~(這硬的程度..... ∑(✘Д✘๑ )
讓我量化這次遇到的困難,我會覺得有三倍困難度!
### 硬體方面
每個需要購買,又要花時間花心力花錢錢選購電子零件....
而且每個零件都必須能動作是不可能的!
舉例來說~
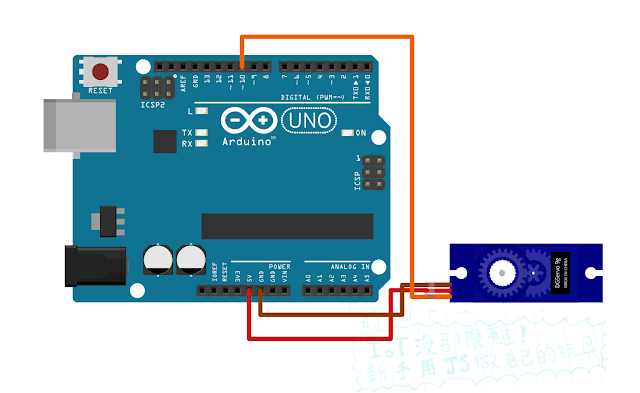
在寫伺服馬達篇的時候,
想說為什麼寫好程式,線也接好了,但是Arduino都不會動作呢?
我還以為是我軟體寫錯了,花了三個小時在debug.....
最後回頭查驗硬體,沒想到是最單純的杜邦線沒有通,導致馬達不動作.....
痛苦程度 ★★★
### 軟體方面
這次不只是單方面寫 Javascript,還要去了解 Socket.io、express、Node.js ...
老實說這些都是我第一次碰 Q Q
寫起來特別心力憔悴.....光是 WebSocket 就失敗了好多次....
很多專業術語雖然我聽過,但是不知道用在這裡對不對?
這也是我明天開始要回頭檢查我的文章的原因.....
痛苦程度 ★★★
### 作文
寫好了之後要把自己懂得化成讓別人懂得詞語,那是另外一回事了~
實作做好了,但是只有照片不會動?哪看得出來成果?
所以做好之後一定會錄影然後處理一下轉成GIF,讓閱讀文章者有好的體驗~
這個也是從閱讀 Eia 前輩的文章學到的事情!
痛苦程度 ★
### 身、心、生活
想必在座的鐵人都是一樣的,要付出相當的時間與精力才能完成寫作,本魯宅也是一樣....
記得有一天寫完文章後直接去三總掛急診,
因為我家沒有書桌只能坐在床上寫文章,導致姿勢不良肌肉拉傷,寫到2X天的時候背部肌肉還是很痛QQ
還有一些其他外在的困難因素存在,像是:
家犬的逆襲
下班吃完飯準備寫文時發現⋯
USB連接線被我家的狗狗咬斷了!那天晚上不能做實驗了!!
(我的理智線也跟著斷了.....)
家貓的好奇
痾......先生我要錄影啊......
對不起,奴才寫文寫太久了......
痛苦程度 ★★★★★
## 感謝的話
其中有很多朋友、前輩給我很多建議,謝謝你們~
我也要謝謝也有參加鐵人賽的 Eia 前輩,
> 寫給工程師的 WebGL 學習心得 系列
謝謝前輩和我分享很多想法,包括寫出來的文章要怎麼讓讀者了解,讓讀者感受到文章的溫度與心情,預寫文章大綱等等的知識分享,真的很感謝 Eia 大大!
謝謝[Amos的推坑教2.0](https://ithelp.ithome.com.tw/2020ironman/signup/team/82) 團隊團員們的互相打氣!互相提醒!
謝謝 Amos 老師帶領我們走向鐵人賽的終點!
謝謝我弟當我的學術指導,我都叫他幫我看文章有沒有寫錯、有沒有不順的地方XD
---
## 結語
> 「我是一位讀電子科系的學生,但我什麼都不會。」
2015年4月,
我在北車的天瓏書店無意間看到一本介紹 Arduino 的書籍,開啟了我對 Arduino 的興趣。
那時 Arduino 只是一塊不起眼的電路板,
只有對 DIY 有興趣的人或是高中、大學生教學來進行研究。
2019年的現在,
Arduino、Raspberry pi、Zig Bee、BLE 等...
你所感受不到的物聯網已經充斥在你我生活中成為不可缺少的一部分!
現在 Arduino 甚至能讓小學生也當起 「Maker」,思考要怎麼運用 Arduino 來解決生活中的大小事!
> 遠見 - 小學生也能當「創客」,生活難題迎刃而解
https://www.gvm.com.tw/article/20752
我並沒有特別厲害,在教師節那篇文章中,我說道
*「四年前,我是個迷惘平凡無奇的無業者。」*
因為興趣而進入前端領域,因為興趣而研究 Arduino!「原來想像不再是夢想,創造也可以那麼快樂!」
我是一位喜歡做東做西的人,認識我的人都知道我還會做木工,像我最近就做給我家主子御用廁所~(炫耀一下 X)
在實作的過程中會不經意的想到是不是還可以增加什麼,像貓沙櫃就想到是不是可以利用Arduino 來偵測氨氣,萬一貓沙太臭就回傳給我知道等等....(所以後來我買了偵測氨氣的Sensor 但還沒動..@ @a)
這些可能性都可以在現在實現!
「只要有創意,並且動手去做」人人都可以是創客!人人都可以實現物聯網並發表自己的作品出來!
雖然創作和學習的過程中一定會遇到很多困難....
但套句我最喜歡的 Maker 同時也是著名電視節目「流言終結者」知名主持人 *Adam Savage* 說的:
>
> *" YOU HAVE TIME TO FAIL.
> YOU HAVE TIME TO MESS UP.
> YOU HAVE TIME TO TRY AGAIN. "*
>
> 「你可以失敗,可以搞砸,更可以再拼一次。」
>
(動圖來源:來自 Discovery頻道 - https://www.facebook.com/discoverytw/videos/381120392551250/)