[day10]-突破自我的罩門之網站.企劃.設計,RWD版面設計(平板、手機版)篇
上篇我們設計好首頁的電腦版呈現模樣,今天要來畫平板和手機版的layout~
(可是我畫的好簡漏啊....Orz)
一樣先開啟我們的繪圖程式Sketch,一樣照著格線系統去作規劃與排版的動作

像我的話就是直接複製電腦版的排版在做修改的動作,上面圖我用紅框框標起來看,文字的部分一樣我都是排三格,這樣在使用上看起來比較一致性,那風格就是一直延續下來~
手機版的部分比較特別,各家廠商的手機螢幕尺寸都不相同如果沒有特別需求的話,我建議是使用格線去排會比較準確,這就是為什麼要用Bootstrap的格線系統!如果你嫌Bootstrap太肥的話,Google上也有純格線的輕量化CSS框架讓你做使用~
那我就以iPhone 6的手機螢幕來作示範排版,Sketch的Template 手機版版型預設都是拉長的,有些人習慣把分頁的Layout接續畫下去,就看你的習慣如何囉~沒有一定!

像我是美術白癡,我就會把版面的大小設定成直接手機上的螢幕大小,以方便我觀看排版!
【如果不知道知道Device的螢幕大小,可以開啟Chrome按下右鍵→檢查(如圖說明)】


拉回正題!手機上的排版,我做了一些變化,像是垂直線變成水平線,考慮到手機上版面較小,把我的Menu用漢堡按鈕按下後才會出現,觸發Menu後只出現連結這樣版面上比較乾淨且在閱讀上比較舒適,不會過度擁擠~

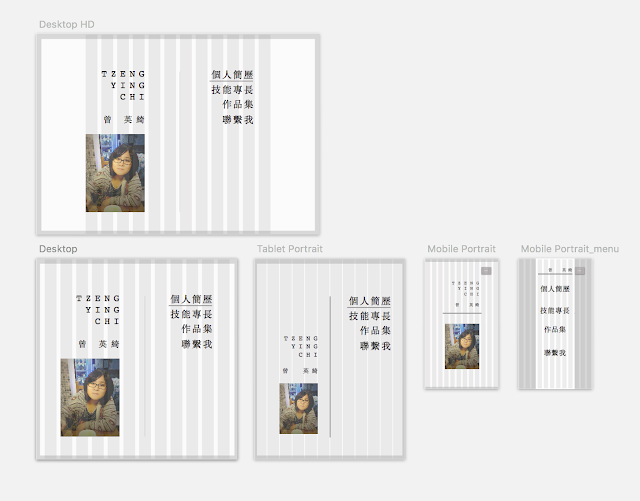
好了~終於把版都排好了~給大家看看在各個平台上的呈現比較:
格線模式↓

拿掉格線後:最後輸出
最上面電腦(HD)、下排分別是電腦→平板→手機
輸出排版layout:
【平板-首頁】

【手機版-首頁】

【手機版-Menu】

那~我們版面設計的地方到此告一個段落,明日會來實際建制我們的個人網站-首頁!
--------
文後-
設計門終於結束了~QQ搞了好久啊.....
文後-
設計門終於結束了~QQ搞了好久啊.....
-同步連載於"iT邦幫忙"鐵人賽活動系列文章[ 著作權為 Ying-chi Tzeng所有,轉載請告知~]


0 留言:
張貼留言