[Day 15] 用JS控制Arduino吧!炫炮廣告跑馬燈?Johnny Five 之 Led.Matrix-實作篇
[Day 15]-用JS控制Arduino吧!炫炮廣告跑馬燈?Johnny Five 之 Led.Matrix-實作篇
上篇介紹了矩陣 LED 的相關知識~
因為 Led.Matrix 的 API 很多,
所以這次我決定要改變方式講解!
謎之音:欸? Σ(*゚д゚ノ)ノ
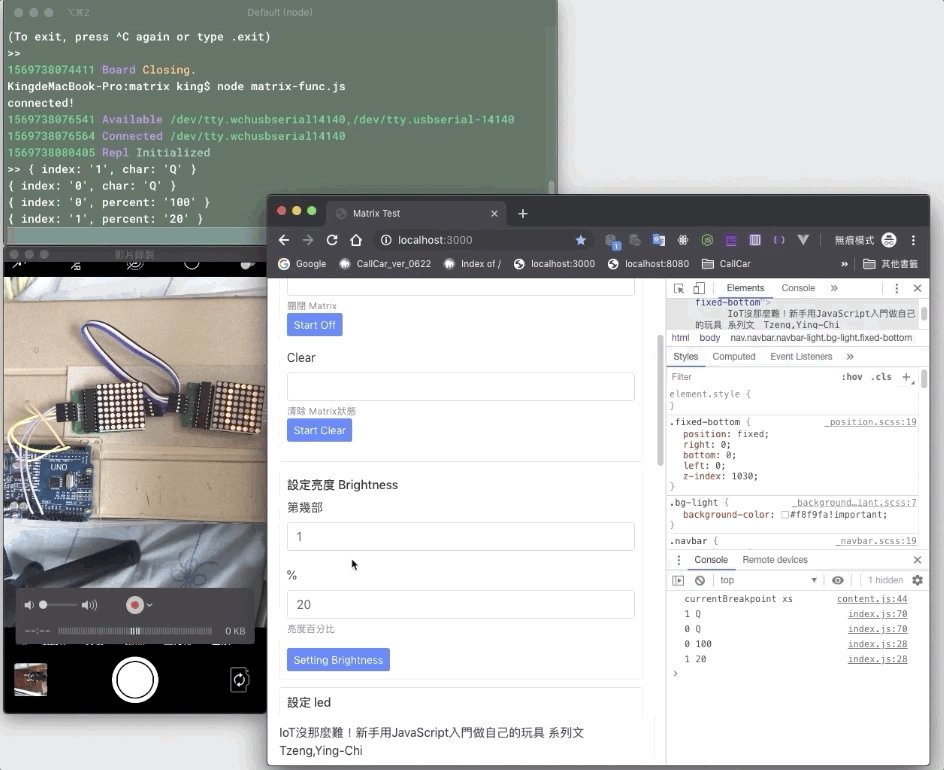
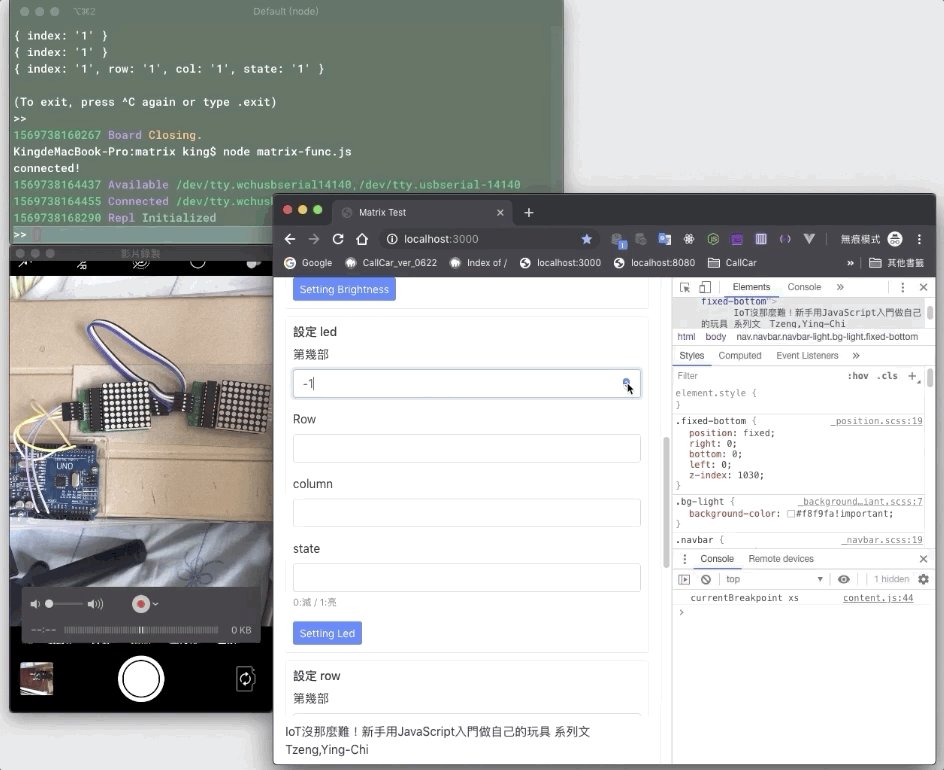
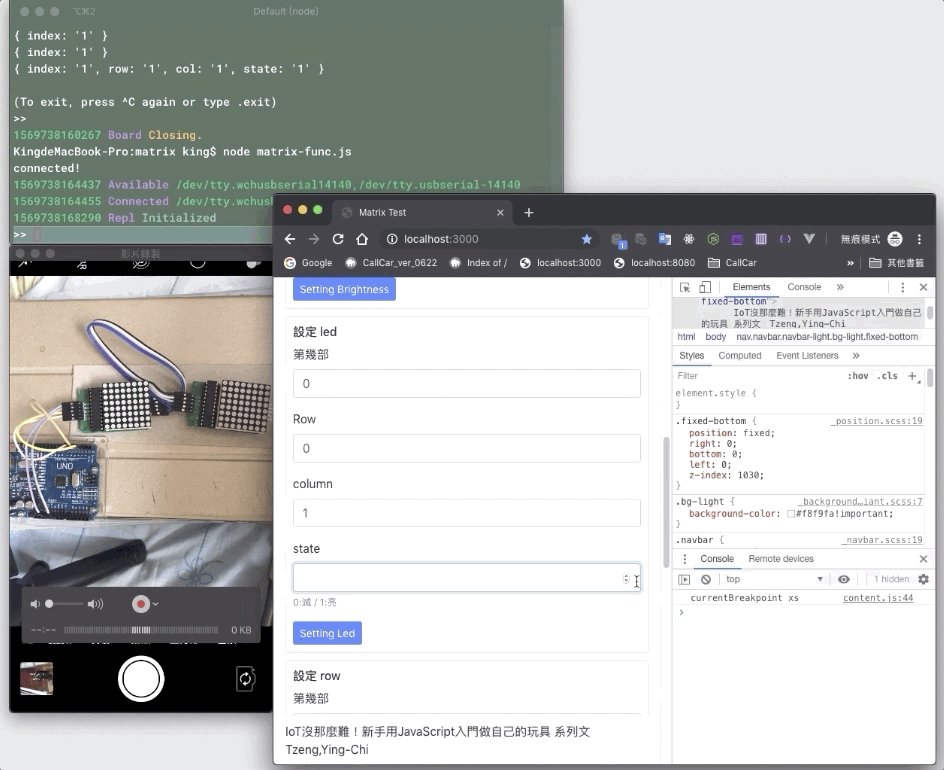
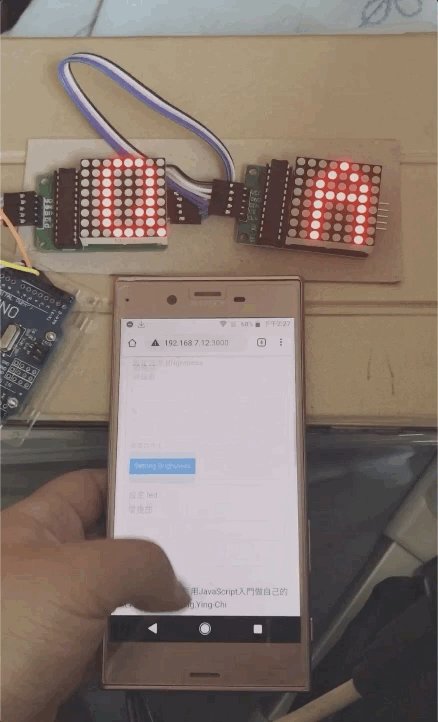
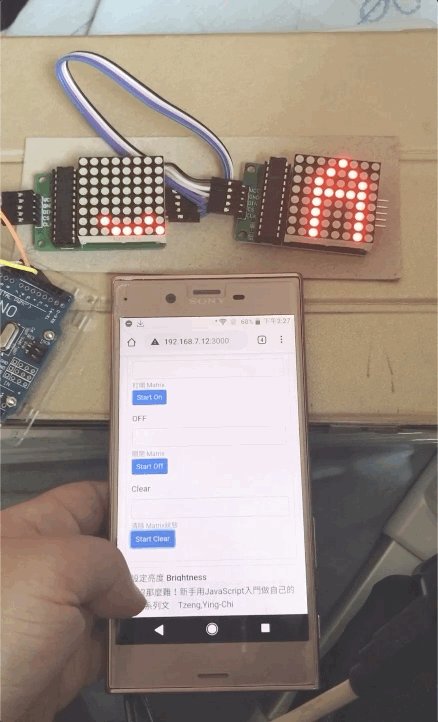
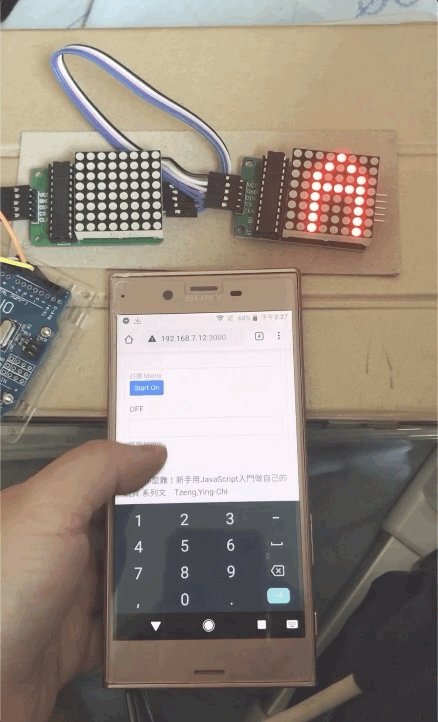
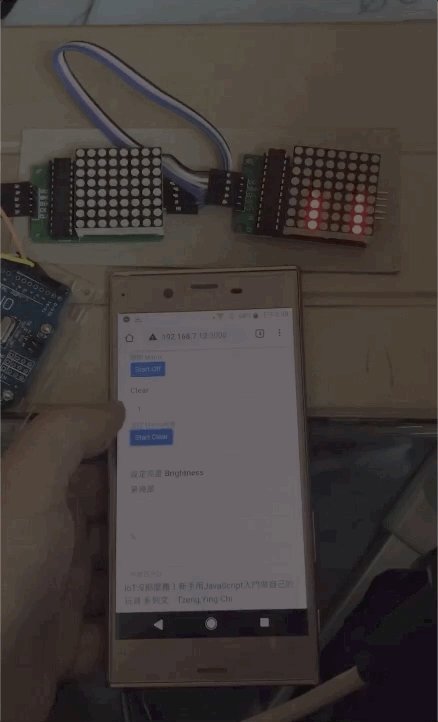
因為Johnny Five 的 Led.Matrix API有八大類,裡面又有不同的參數,所以我寫了一個網頁可以讓大家更了解一下用法~

檔案名稱:matrix-func.js
github:tinatyc/2019ironman-JS-IoT
開始介紹~ d(・∀・)b
我們搭配官方的API一起來看~
Led.Matrix API
http://johnny-five.io/api/led.matrix/
先從簡單的開始,
在上一篇,有說到device index要怎麼看~
在上一篇,有說到device index要怎麼看~

LED Matrix API 的 on()、off()、clear()
參數都只有一個,就是指定 device index 然後動作~
參數都只有一個,就是指定 device index 然後動作~
-
on(device index)
功能:點亮矩陣 LED
-
off(device index)
功能:關閉矩陣 LED
若要特定的 device 動作,括弧內則要寫參數。
這邊注意打開 LED 指的是點亮 / 關閉 Matrix 內的 LED,純粹是對 LED 做動作,並不會改變矩陣的顯示狀態。

這邊注意打開 LED 指的是點亮 / 關閉 Matrix 內的 LED,純粹是對 LED 做動作,並不會改變矩陣的顯示狀態。

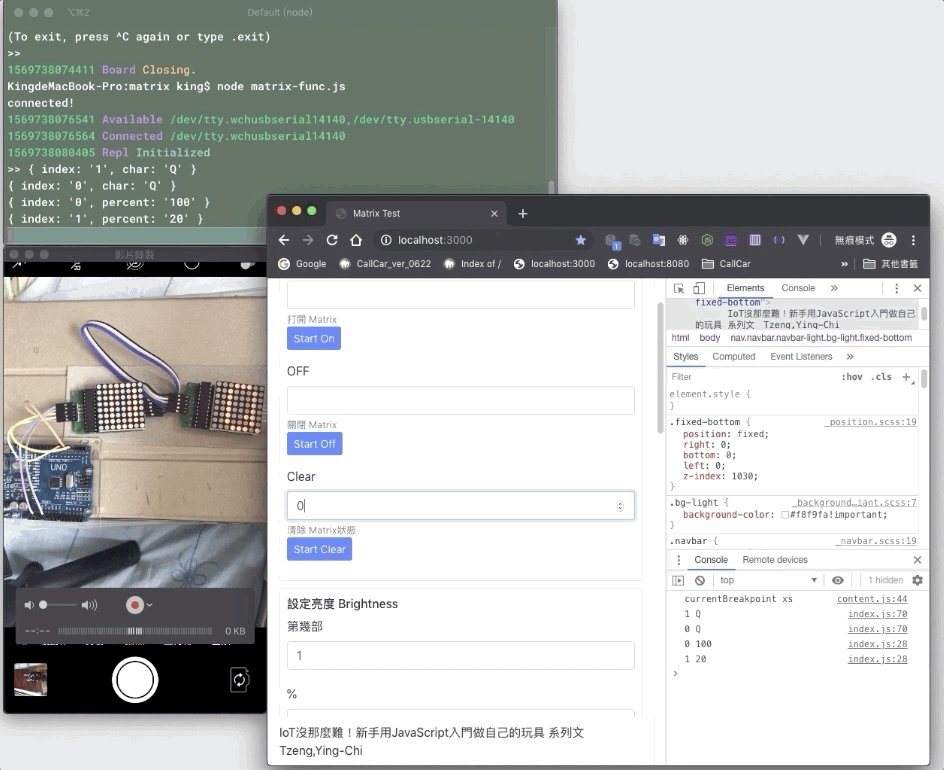
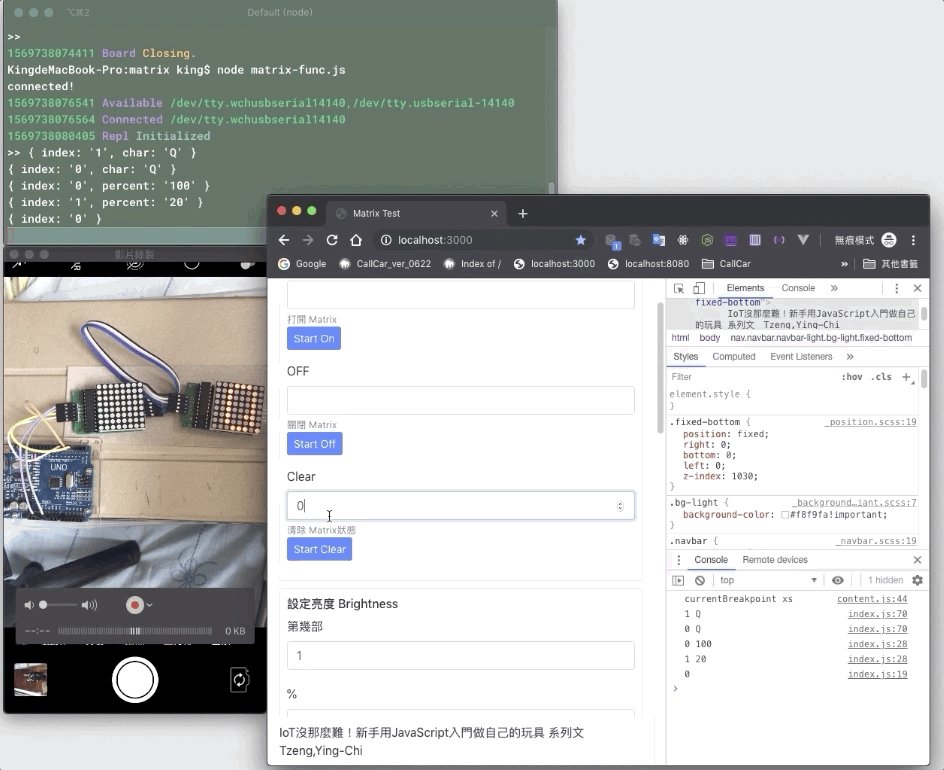
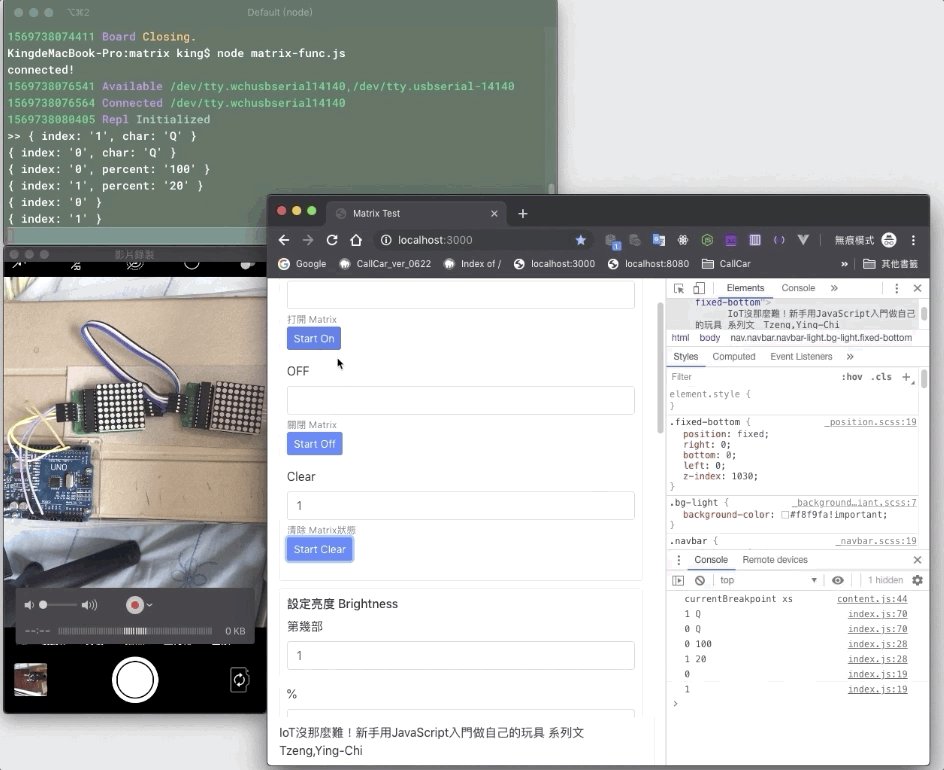
- clear(device index)
功能:清除矩陣的狀態
若要特定的 device 動作,括弧內則要寫參數。
off 是關閉 LED 而已,但真正要完全清除顯示狀態並關閉矩陣的話需要使用
off 是關閉 LED 而已,但真正要完全清除顯示狀態並關閉矩陣的話需要使用
clear() 。
- brightness(device index,1-100)
功能:設定矩陣 LED 的亮度
第一個參數為指定device,第二個參數為亮度數值 1-100 的百分比數字。

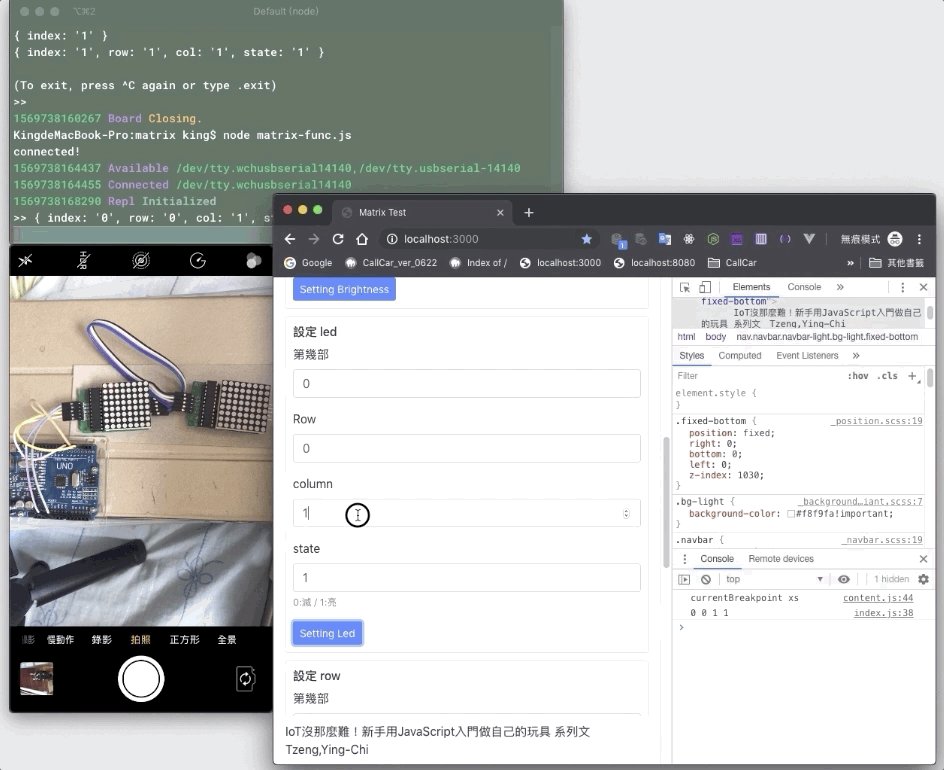
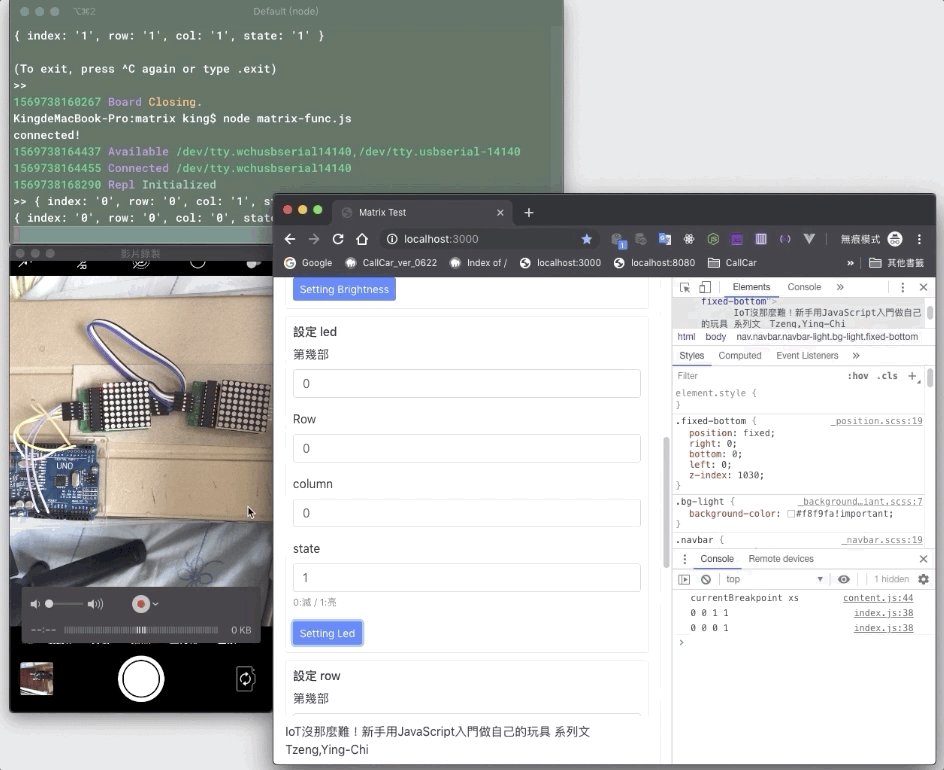
- led(device index, row, col, state)
功能:用座標的方法,設定矩陣的 LED 亮滅/狀態。
state參數 0 為滅、 1 為亮,其餘數字不會有動作,
若為 RGB 的矩陣 LED 則可以設定顏色。
若為 RGB 的矩陣 LED 則可以設定顏色。
那row 和 col 的座標怎麼看呢?
畫圖舉例來說:


可以把
譬如來說,最左下角為起點(0,0),由上角為(7,7),這樣要讓任意哪一點亮就能簡單的操作!
led(device index, row, col, state) 裡面的 row 、 col 當成座標 (row, col),來看~譬如來說,最左下角為起點(0,0),由上角為(7,7),這樣要讓任意哪一點亮就能簡單的操作!
操作的話就會像這樣:

-
row(device index, col, 0-255)
功能:設定第 i 排的 column 的 n 顆 led 亮/滅。
-
col(device index, col, 0-255)
功能:設定第 i 排的 column 的 n 顆 led 亮/滅。
n 採用的是十進制的二進位表示法,數值範圍(0~255)。
謎之音:…這…這蝦咪碗糕?ಠ_ಠ
本魯宅:這就牽扯到數位邏輯了…但因為這樣講又要扯到好遠~
所以我用畫圖來解釋!
所以我用畫圖來解釋!
這是數位邏輯運算的一種方法,2 為基數,由2的次方升冪組成。
由圖來解釋這是一個簡單的真值表,
十進位若用二進位來表示的話,會像下圖左邊的0000、0001這樣表示,每個數值代表二的n次方;
十進位若用二進位來表示的話,會像下圖左邊的0000、0001這樣表示,每個數值代表二的n次方;
舉例來說:
數字 5 在二進位表示法的話會變成「0 1 0 1」即「8*0 + 4*1 + 2*0 + 1*1 」

所以在看 LED Matrix API 的
row() 和 col() 的 第三個參數「0-255」 就是這個意思~
舉例來說:


- draw(device index, char)
功能:顯示已定義的字元表字元。
已經預定義的字元表在Johnny-Five裡有寫到,總共有這些字
PS:中文字目前我試是還不行,可能還需要轉譯之類的,之後有時間再來看看QQ…
PS:中文字目前我試是還不行,可能還需要轉譯之類的,之後有時間再來看看QQ…
Predefined Characters - Led.Matrix.CHARS


終於講完矩陣LED了…
把矩陣透過soket.io來控制的話,可以玩出很多樣貌的喔~ლ(╹◡╹ლ)
把矩陣透過soket.io來控制的話,可以玩出很多樣貌的喔~ლ(╹◡╹ლ)
控制字元

清除狀態

那麼我們下篇見…
文後
婀…真的沒有庫存文了…Orz
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於blogger-King 學習前端之人生

0 留言:
張貼留言