[2019鐵人賽] - 9.筆記IoT初練習- Johnny Five -轉吧!七彩霓紅燈~LED.RGB
轉吧~轉啊~七彩霓虹燈~( ~'ω')~
讓我看透這一個人生~( 'ω'~) ( ~'ω')~
今天要介紹的是三色LED,
三色LED 他可以分別發出不同的顏色(單色),也可以以混光的方式發出更廣的色域光;
由於三色LED分別由 紅色、綠色、藍色LED所包裝組成一顆LED,在外觀上則有四隻針腳, 三隻分別為RGB的腳位,其中一隻為共同腳!
如果為共陰極的LED 則共同腳要接GND(接地),反之如果為共陽極的RBG LED 共腳則要接在VCC才能使其發光,外面販賣三色LED時,會說他是共陰極或是共陽極,就是這個意思~
右圖為三色LED的電路圖符號
本魯宅的三色LED是已經模組化的共陽極LED套件,
今天要實做的連接電路部分比較簡單,如果是共陰極,共同腳請接到GND,如果是共陽極,共同腳請接到VCC,其他RGB腳我們挑三個PWM腳位上即可~
硬體部分
> Arduino Uno 一片 + USB TypeB 線材一條 (這標配
> 三色LED * 1
> 電阻 220歐姆 or 330歐姆 * 3
> 杜邦線 看你用幾條準備幾條
軟體部分
> Johnny Five LED-http://johnny-five.io/api/led.rgb/
要使用Johnny Five RGB LED,元件初始化首先要new一個 five.Led.RGB 物件,並且pins為必要參數,接腳則都必須使用支援PWM的腳位
new five.Led.RGB({ pins: { red: 6, green: 5, blue: 3 } });
也可以把Pin寫成Array,簡化寫法
陣列索引值0,1,2 順序分別代表 紅色、綠色、藍色 pin腳腳位,即RGB
new five.Led.RGB({ pins: [6, 5, 3]
//[R, G, B] });
也可以省略pins參數,更簡化的寫法
new five.Led.RGB([6, 5, 3]);
陣列也一樣代表R、G、B三個腳位
剛剛提到RGB LED有共陽共陰之分,而Led.RGB物件預設為共陰極的LED,如果你使用的是
共陽極的LED,請在物件中加上 isAnode 參數,並設定為true
寫法:
new five.Led.RGB({ pins: { red: 6, green: 5, blue: 3 }, isAnode: true });
而API部分其中on()、off()、toggle()、strobe()、stop()和之前介紹LED是一樣的,這邊就不在闡述~
Led.RGB有兩個新的API分別是color(value)、intensity(value)
.color(value)
- 設定LED的顏色,假設value沒有給值的話,那預設狀態值則返回 { red: 255, green: 255, blue: 255 },LED會呈現白光 。Value的表現方式可以有下面幾種
- HTML Color Names
可以直接用W3C規範的HTML Color Names字串帶入Value裡,X11顏色集的字串也可以使用,例如:
"red"、"blue"、"Violet"、"SkyBlue".....etc
HTML Color Names 相關連結:
.CSS Color Module Level 4 - World Wide Web Consortium
https://www.w3.org/TR/css-color-4/#named-colors
.HTML Color Names - W3Schools
https://www.w3schools.com/colors/colors_names.asp
.Web colors - Wikipedia
https://en.wikipedia.org/wiki/Web_colors
- 十六進制(HEX)色碼字串
我們最常使用的色碼表示方式,由一個#號加上六個數字所組成。
無論有沒有加上 # 字號 color(value)都能接受並顯示出來,例如
"ff0000", "00ff00", "#00ff00", "#0000ff"......etc
推薦了解色碼表示方式:
.由CssCoke Amos老師所寫 - RGB、HSL、Hex 網頁色彩碼,看完這篇全懂了
http://csscoke.com/2015/01/01/rgb-hsl-hex/
- 用陣列(Array)使用8位元表示法
顏色的明度由淺(暗)到深(亮)來表示00為最淺(暗)、ff為最深(亮),寫法為 0x00 ~ 0xff 即取值範圍為0~255,0x開頭為16進制表示法。
如果使用此寫法,value為陣列 即[0xff, 0xff, 0xff] = [R, G ,B ],舉例來說
紅色=[0xff, 0x00, 0x00]
紫色=[0xff, 0x00, 0xff]
白色=[0xff, 0xff, 0xff]
安卓自定义View基础-颜色(
https://www.gcssloop.com/customview/Color
- 用物件(Object)使用8位元表示法
顏色的操作方法和上面一樣,如果使用此寫法,color(value)中的value為物件,value寫法為{ red: 0x00, green: 0xFF, blue: 0x00 },物件中的Key值為rgb,value為8-bit色碼
舉例:
紅色={ red: 0xff, green: 0x00, blue: 0x00 }
紫色={ red: 0xff, green: 0x00, blue: 0xff }
白色={ red: 0xff, green: 0xff, blue: 0xff }
----
.intensity(value)
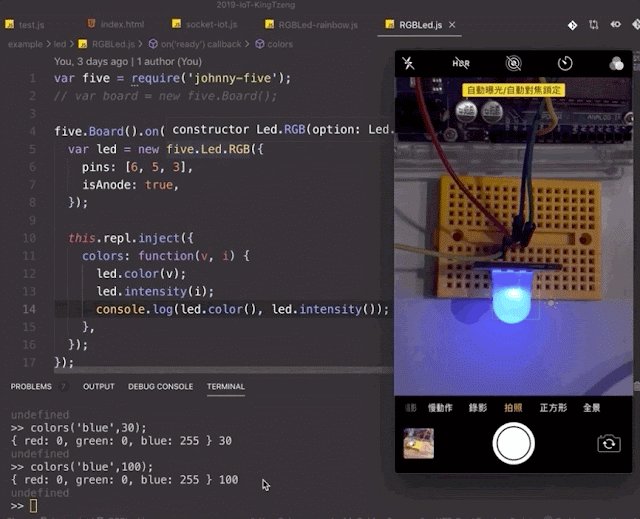
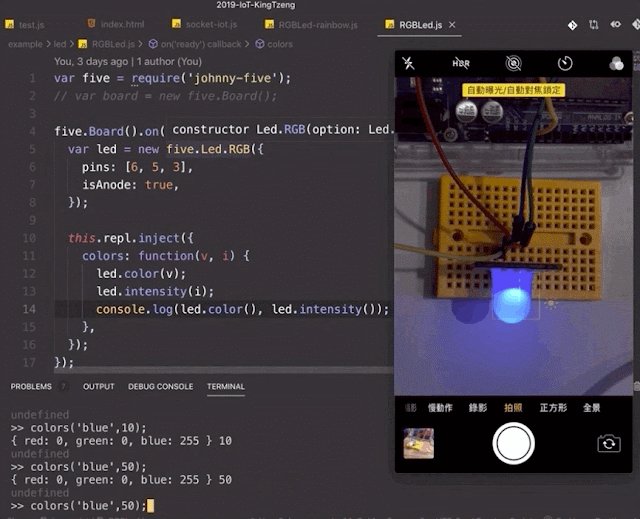
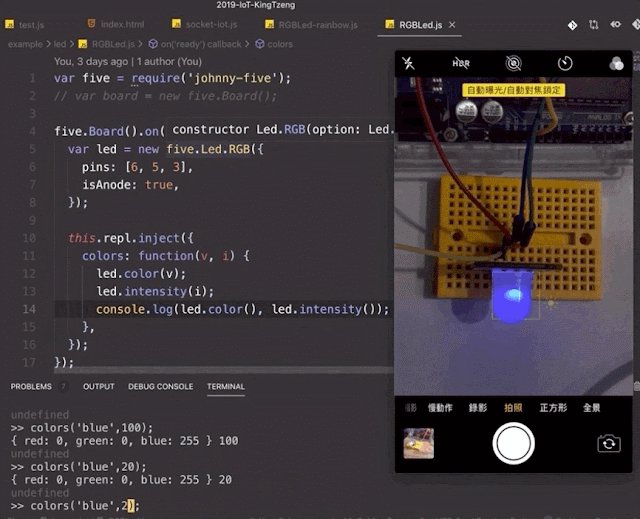
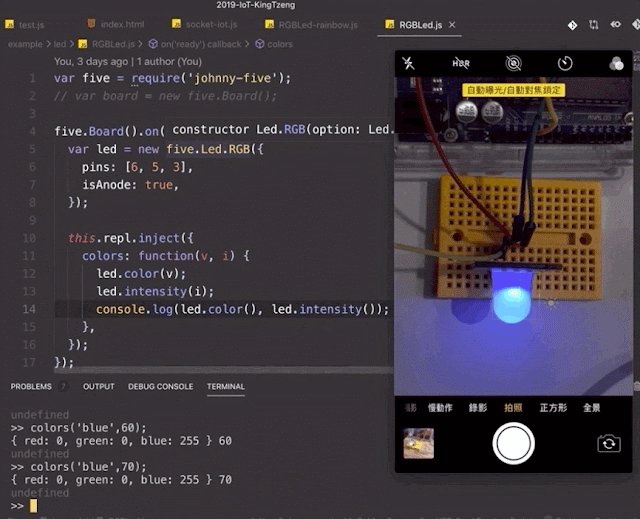
- 設定LED整體的亮度(明度),在LED單元中有brightness()函式,這邊使用intensity(value),value的數值為0~100,用百分比來呈現。假設value沒有給值的話,LED則為當前亮度。
下篇~我們要來實作不會轉的七彩霓虹燈囉!
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀 <(_ _)>








0 留言:
張貼留言