[2019鐵人賽] - 12.筆記IoT初練習- 急!在线等!用 Socket.io 建立即時連線~實作篇
前方高能!後端先上!ヽ(・×・´)ゞ
本篇文章續上篇
「[2019鐵人賽] - 10.筆記IoT初練習- 急!在线等!用 Socket.io 建立即時連線~ 」
昨天安裝好套件之後,我們要來測試看看前後端是否都能接收到訊息、通訊順暢~
我們會分成 「前端網頁」 和 「後端伺服器」 兩個部分
Server端 - 後端部分
先來實作 Server 端 (  ̄□ ̄)/ <( ̄ㄧ ̄ ) <( ̄ㄧ ̄ )var express = require('express');
var app = express();
app.use(express.static('www'));
var server = app.listen(3000);
var sio = io.listen(server);
sio.on('connection', function(socket) {
socket.emit('eventName', {
msg: 'Connection Ready!',
});
socket.on('user', function(data) {
console.log('user:' + data.text);
socket.emit('eventName', {
msg: '後端收到第' + data.count + '次!',
});
});
});
> 第一部分引入程式庫
``` var app = express();
//使用 express 伺服器 ```
``` app.use(express.static('www')); ```
因為我們把前端程式和後端程式放在不同的目錄下
express() 的 static() 方法可以將某個路徑底下的網頁傳遞給 User 端,能將根目錄導向 static() 裡設定的資料夾!
以現在寫的範例來說,我把他server的根目錄指向名為"www"的資料夾中。
``` var server = app.listen(3000); ```
建立的 Server 使用 3000 port 做通訊
``` var sio = io.listen(server); ```
socket.io 連線 express server ,即開啟 socket連線。
這邊也可以簡寫成 `var sio = io(server);`
最後socket部分,
``` sio.on('connection', function(socket) {}); ```
當Socket 與 Client 端每次連線時,觸發 function 動作
>Socket.io - Event: ‘connect’
https://socket.io/docs/server-api/#Event-%E2%80%98connect%E2%80%99
第11行到第19行
socket.emit('eventName', {
msg: 'Connection Ready!',
});
socket.on('user', function(data) {
console.log('user:' + data.text);
socket.emit('eventName', {
msg: '後端收到第' + data.count + '次!',
});
當 Client 端和 Server 端連線後,Server端即透過 socket.emit() 發出自訂事件給 Client 端,並且開始接收 Client 端發出的 User 事件。
> 圖解事件順序
本魯宅畫了一下 Server 和 Client 的事件是怎樣發生的,希望能幫助理解~
(有錯請大大留言鞭策,感謝感謝~)
> Socket.io - Socket:socket.emit(eventName[, …args][, ack])
https://socket.io/docs/client-api/#socket-emit-eventName-%E2%80%A6args-ack
OK~後端這樣大概可以了!接下來來寫前端的部分吧!(ง๑ •̀_•́)ง
當Socket 與 Client 端每次連線時,觸發 function 動作
>Socket.io - Event: ‘connect’
https://socket.io/docs/server-api/#Event-%E2%80%98connect%E2%80%99
第11行到第19行
socket.emit('eventName', {
msg: 'Connection Ready!',
});
socket.on('user', function(data) {
console.log('user:' + data.text);
socket.emit('eventName', {
msg: '後端收到第' + data.count + '次!',
});
當 Client 端和 Server 端連線後,Server端即透過 socket.emit() 發出自訂事件給 Client 端,並且開始接收 Client 端發出的 User 事件。
> 圖解事件順序
本魯宅畫了一下 Server 和 Client 的事件是怎樣發生的,希望能幫助理解~
(有錯請大大留言鞭策,感謝感謝~)
> Socket.io - Socket:socket.emit(eventName[, …args][, ack])
https://socket.io/docs/client-api/#socket-emit-eventName-%E2%80%A6args-ack
OK~後端這樣大概可以了!接下來來寫前端的部分吧!(ง๑ •̀_•́)ง
Client 端 - 前端部分
本魯做了一個簡單的頁面,input 輸入文字後按下 botton 送出 Server 端會即時收到 Client 端的訊息(data),並且再發送給 User
為了加速製作,本魯 CSS 引用 Bootstrap 框架,JS引用 jQuery 來撰寫
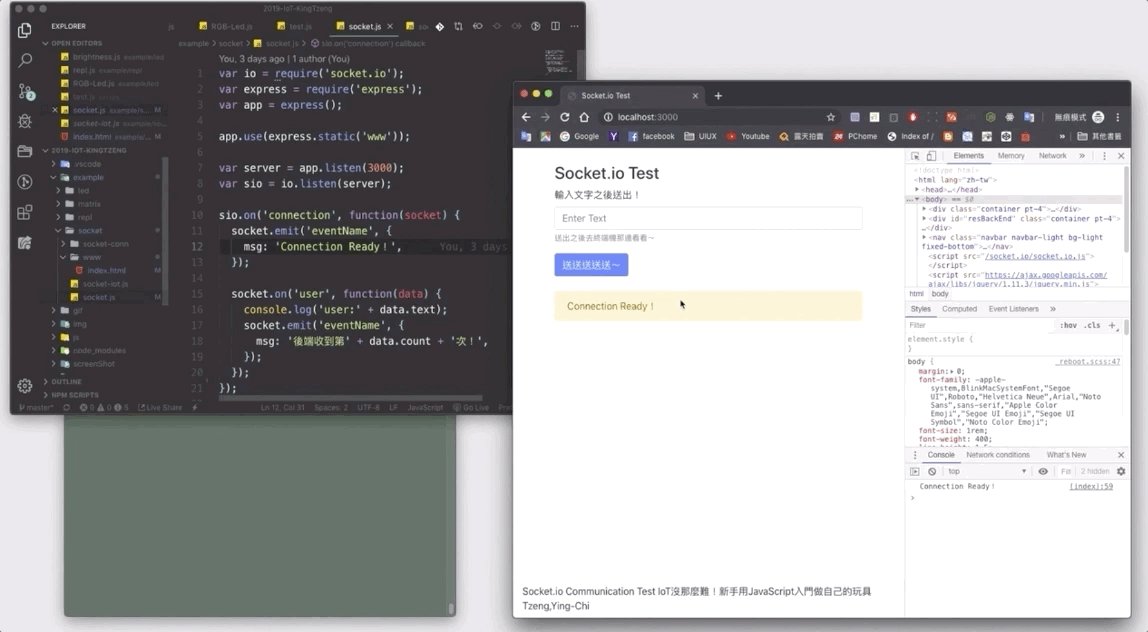
前端頁面長這樣
html的部分非常簡單~
```html
<form>
<div class="form-group">
<label for="textInput">輸入文字之後送出!</label>
<input type="text" class="form-control" id="textInput" placeholder="Enter Text" />
<small id="" class="form-text text-muted">送出之後去終端機那邊看看~</small>
</div>
<button type="button" class="btn btn-primary" id="sendMsg">
送送送送送~
</button>
</form>
```
不要忘了!記得要掛載 socket.io 喔~
``` <script src="/socket.io/socket.io.js"></script> ```
而JavaScript部分
```javascript
var socket = io.connect();
var i = 1;
socket.on('eventName', function(data) {
// Client 端接收到由 Server 端接發出的 eventName 事件
$('#resBackEnd').append(
'<div class="alert alert-warning" role="alert">' +
data.msg +
'</div>',
);
console.log(data.msg);
});
$('#sendMsg').on('click', function() {
inputVal = $('#textInput').val();
count = i++;
socket.emit('user', {
// Client 端 送出 User 事件
text: inputVal,
count: count,
});
});
```
寫好接收和發送事件之後,我們來執行看看程式結果!
執行吧!GOGO!٩(๑•̀ω•́๑)۶
一樣我們到該目錄下,執行
``` node socket.js ```
接著 Server 會等待 Client 端連線,我們開啟 localhost:3000,會看到 Client 和 Server 連線成功!
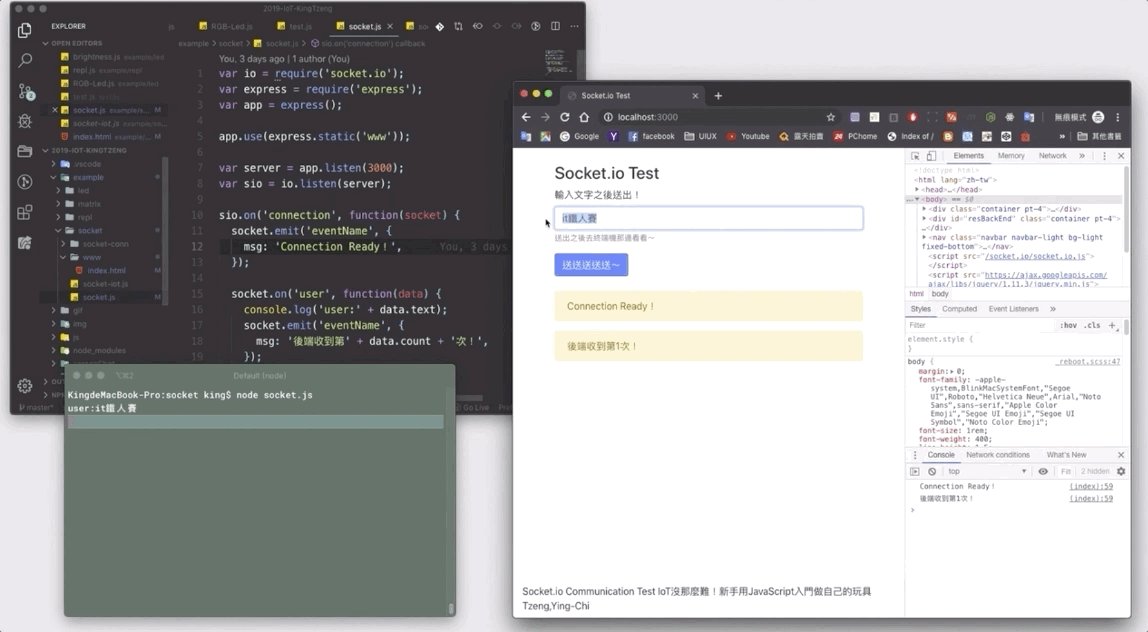
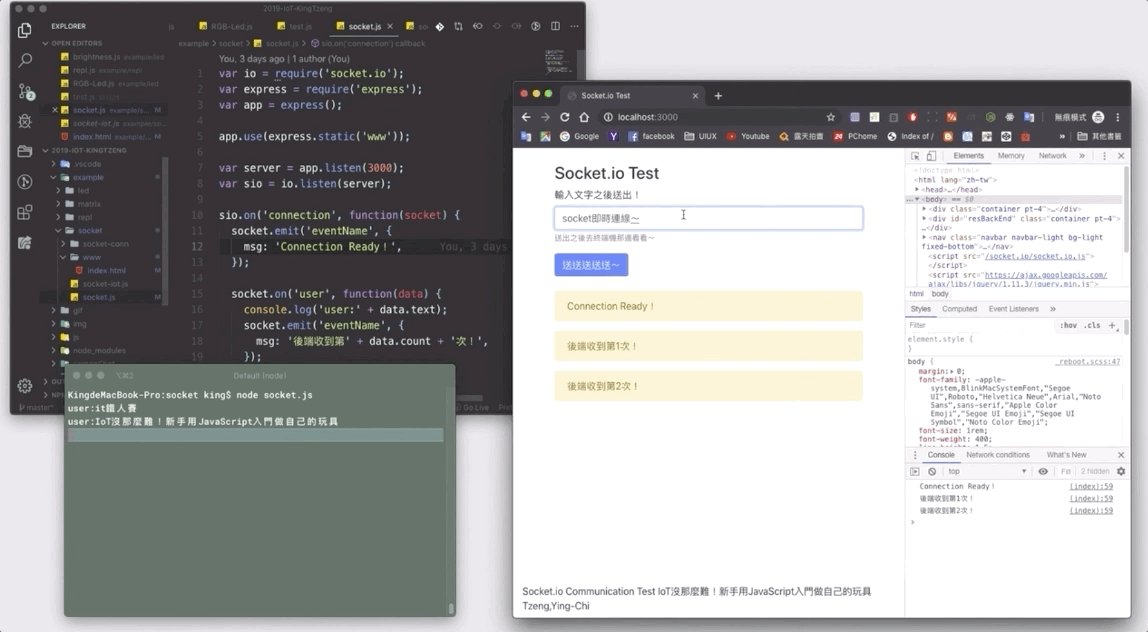
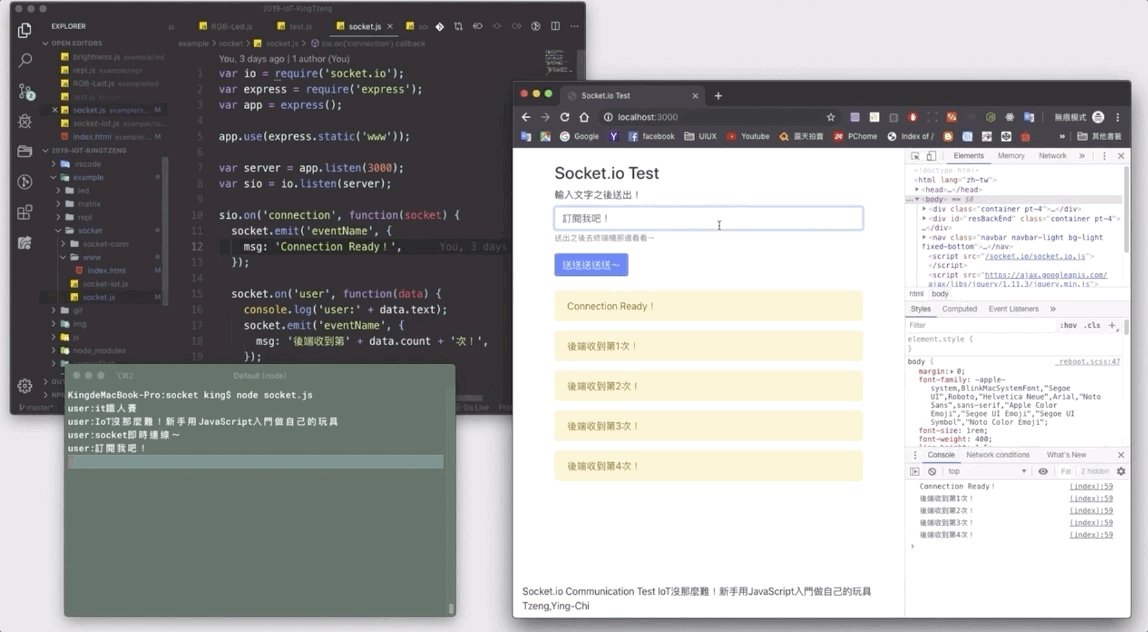
連線成功後,我們在前端輸入一些文字給後端,後端接收到後會回傳事件給前端~
這樣就達到我們的雙向通訊了!ヽ(・×・´)ゞ
既然是雙向通訊,那麼有一方關閉連線的話,socket會一直等待連線,直到連線再起!
這就是Socket.io的用處,以前http協定只能client端單向的傳輸訊息,socket可以做到雙向的傳輸,讓 User 與 Server 之間能更快的接收與傳遞訊息,得到更即時的資訊!ヽ(・×・´)ゞ
那如何讓Arduino和Socket做結合呢?
下集待續~
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀 <(_ _)>







0 留言:
張貼留言