〔筆記〕React Native Android使用 react-native-maps 套件錯誤修正心得 step by step #airbnb
繼上一篇 React Native iOS使用 react-native-maps 套件錯誤修正心得
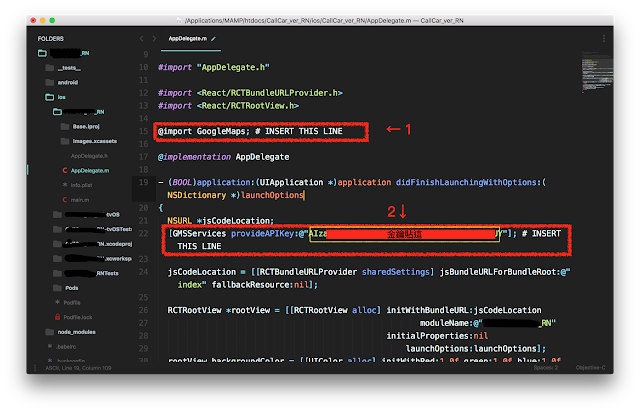
成功在 iOS 上串好Google Maps SDK for iOS之後......
對!要來做Android了.....Orz
雖然Android本身就有Google的血統,但是也不是那麼好一次就成功的....(嗚嗚TAT
那我們就從官方文檔Android的地方開始說好了....
react-native-maps/docs/installation.md

上次創好專案後,應該會有一個ios 和一個Android的資料夾
現在的環境是
- 已經run過 "
react-native link react-native-maps"了~ - 使用Genymotion模擬器來測試
在回到官方文檔
-----------------------------------------------
Android
Step1.
This step is not necessary if you ran "react-native link react-native-maps"
〔如果有執行過link套件的話就不用設定〕
Step2.
This step is not necessary if you ran "react-native link react-native-maps"
This step is not necessary if you ran "react-native link react-native-maps"
Step3.和Step4.看起來都很簡單
Step3. 叫你去Google Maps AP 申請 " for Android " 的金鑰「傳送門」,記得要把API啟動Enable喔!!
打開 android\app\src\main\AndroidManifest.xml
Copy <mata-data .... />貼在<application>這裡面</application>
然後把你的金鑰貼在android:value裡
-----------------------------------------
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="Your Google maps API Key Here"/>
-----------------------------------------
Copy <mata-data .... />貼在<application>這裡面</application>
然後把你的金鑰貼在android:value裡
-----------------------------------------
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="Your Google maps API Key Here"/>
-----------------------------------------

Step4.確定一些Google Play Services服務安裝了沒
因為我是用Genymotion模擬器去跑的,所以這邊就不講實體機的方法了
好啦~
就衝吧!!
run
react-native run-androidcil也很乖的報"BUILD SUCCESSFUL"
但是看到畫面.....痾......說好的谷哥呢......Orz

就跟人生一樣......事情當然不會那麼順利啦.....
有鑑於iOS卡了四天比較有經驗一點,這次錯誤卡一天而已...就慢慢設定吧...
首先可以參考官方的Troubleshooting

------------------------------------------
問題之一:無法顯示地圖
因為Genymotion模擬器本身沒有安裝Google App相關的設定,所以要手動去下載安裝進來
下載GAPPS選擇Platform x86 → Android 看你 → Variant nano

下載好了直接解壓縮後拖拉進模擬器安裝,接著按照指示步驟完成就好了~
好了之後Genymotion 側邊的GAPP ICON會打綠勾勾,代表OK囉~
------------------------------------------
問題之二:無法連結Genymotion模擬器
在執行react-native run-android常常會報確認模擬器是否啟動了
"Make sure you have an Android emulator running or a device connected and have
set up your Android development environment"
這邊的話還是要回到Genymotion的設定裡
Settings → ADB → 選擇 Use custom Android SDK tools
→Browse 路徑是 /Users/你的用戶名/Library/Android/sdk

------------------------------------------
問題之三:開啟地圖會出現紅邊(Red Border)
根據Troubleshooting裡美國大大們的解法
Step1
android目錄裡 打開settings.gradle貼上,
//------------
include ':react-native-maps'
project(':react-native-maps').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-maps/lib/android')
//------------
Step2 (關鍵!!)
-編輯
MainApplication.java資料夾路徑/專案名稱/android/app/src/main/java/com/專案名稱/MainApplication.java要import進來MapsPackage
在
import com.facebook.react.ReactApplication;上方加入import com.facebook.react.ReactApplication; //<--加入這排然後
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MapsPackage() //<--加入這排
);
}

都好了之後,重新執行react-native run-android 看看,本人是可以正常顯示了~~

-------------------------------------------
這篇就到此結束囉~
還有很多不足的地方,可以多多去看官方Issues裡面有很多的解決方法,
希望大家開發順利~^^
© 圖為 曾英綺 版權所有,請勿盜圖等相關動作
[ 著作權為 Ying-chi Tzeng 曾英綺 所有,轉載請告知 ]
-------------------------------------------
參考資料:
.React Native設定Android開發環境 - macOS與Windows
http://eddychang.me/blog/javascript/95-react-native-android-macos-windows.html
.Map can not show on Android #684
https://github.com/airbnb/react-native-maps/issues/684
.[教學] React Native for Android - 1: 基礎
-------------------------------------------